
Ada banyak library javascript untuk memanipulasi tanggal, misalnya momen js, date fns, luxon, Day js, Ms.js dan lain lain.
Pada kesempatan ini saya berbagi sedikit tutorial bagaimana membuat filter umur menggunakan momen js dan vue js.
Silahkan perhatikan langkah berikut
Buat form terlebih dahulu :
Pada diatas kita membuat sebuah field input untuk tanggal lahir, pada code diatas kita juga memanggil file vue js dan library moment js
Kemudian tambahkan script vue js berikut ini :
Maka code lengkapnya adalah sebagai berikut
Penjelasan :
Pada code diatas kita memiliki method/ fungsi bernama handle_age(), dimana fungsi ini akan dieksekusi setiapkali ada perubahan value pada field 'datebirth',
Ketika funngsi handle_age dieksekusi, kita membuat dua object Moment bernama 'birthday' dan 'date_now', kemdian dari kedua objek tersebut kita mencari selisih antara keduanya menggunakan fungsi 'diff' yang dimiliki oleh library moment js, dan kemudian nilainya disimpan di variabel 'current_age'.
Kemudian nilai dari current_age dieksekusi dalam if condition, apakah nilai nya lebih dari 27 atau 15, dan akan mengisi objek error_fields dengan string berdasarkan dari kondisi yang berlaku.
Sedangkan kode
return (isNaN(current_age))?0:current_age; bertujuan untuk mereturn angka 0 jika objek 'current_age' adalah NaN, dan jika bukan akan mereturn sesuai nilai objek current_age itu sendiri. |
| ketika code pertama kali dirun |
 |
| Jika usia dibawah 28 dan diatas 14 tahun |
 |
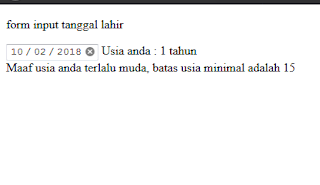
| Jika usia dibawah 15 tahun |
 |
| Jika usia diatas 27 tahun |
Demikian tutorial dari saya, jika ada yang kurang jelas silahkan komen dibawah.
Oh ya jika kalian ingin request tutorial silahkan komen dibawah, nanti saya akan usahakan membuat tutorialnya.